Anatomy of a CSS Rule

One of the basic skills in CSS is knowing the anatomy of a CSS Rule. A CSS Rule is a chunk of code (written in CSS) that styles certain components in HTML, typically its element, class or ID. There are other ways to style HTML components, but they’re a little beyond the scope of this tutorial. The following is a walkthrough of the basic anatomy of a CSS Rule.

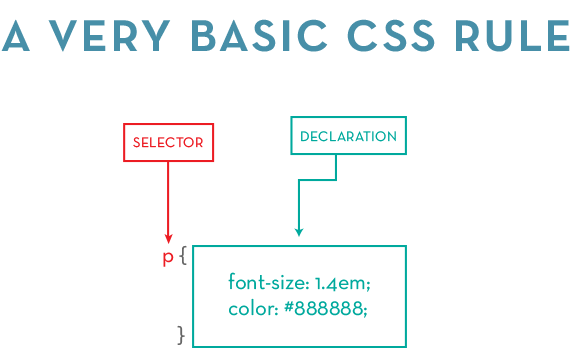
The above CSS Rule is a very basic block with an HTML Element selector and a declaration block. The Selector highlighted in red is typically the HTML component that you want to target with your CSS to style. In this case, we’re targeting “p”, which is usually considered to be the <p> or paragraph tags in an HTML document. Other types of HTML Elements include <h1> to <h6>, <span>, <ul>, <li>, etc.
The declaration portion of the above diagram represents the Declaration block. Declarations are typically the properties and value pairs that are used to describe specific aspects of the selector that we want to change. In the above example, we’re setting the size of the font to 1.4em (16pt or 22px), and the color to #888888, which is a medium grey color written in HEX.
So those are the two basic components of a CSS Rule, but there’s more to it. Check this out…

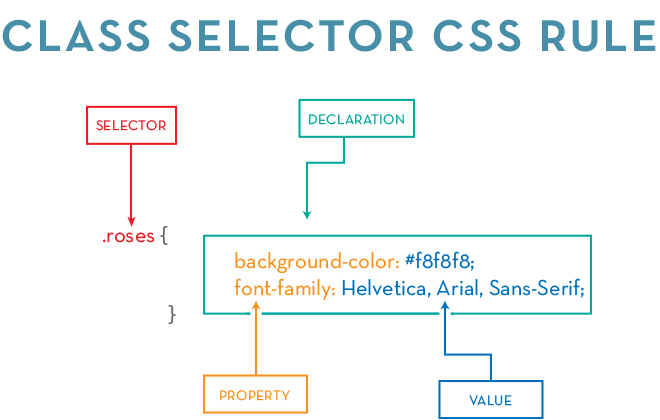
This is the usual CSS Rule Anatomy diagram you’re going to see. Here we’ve got the Selector and the Declaration as we saw above. Except now we have two other components within the Declaration block. Property in orange represents the type of setting we want to change using our CSS. Types of properties depend upon the type of Selector we’ve targeted as some are compatible with certain properties while others are not. The Selector we’ve used in this instance is a class selector called “.roses”. The dot infront of “roses” is what gives it away as a class, possibly applied to a DIV element like this:
Since we know in our HTML that .roses is a class of a div, we know that we’re dealing with a Block element, and therefore, can use typical Block properties on it such as setting its background color. Some properties work whether you’re dealing with a Block or Inline element.
In blue we have the Value which represents what the property should be set to. For example, background color is being set to #f8f8f8 which is a very light grey. And the font-family property is set to Helvetica, Arial, Sans-Serif fonts. Properties in CSS usually need an accompanying value. Otherwise, the properties won’t know what settings they should apply and will therefore do nothing.
You may have noticed that there are two Curly Braces (I call them fancy brackets personally, but in the interest of not confusing anyone…), they wrap around the Declaration block. This is typically done so CSS understands where to start the declarations for a particular Selector and when it should stop. You will also notice Semicolons after each declaration is completed. This is again done so CSS knows when to stop applying values to a specific property. Finally, you’ll notice the Colon after the property, this is so CSS knows you’re done writing the property and are going to move onto writing in the values for that property.
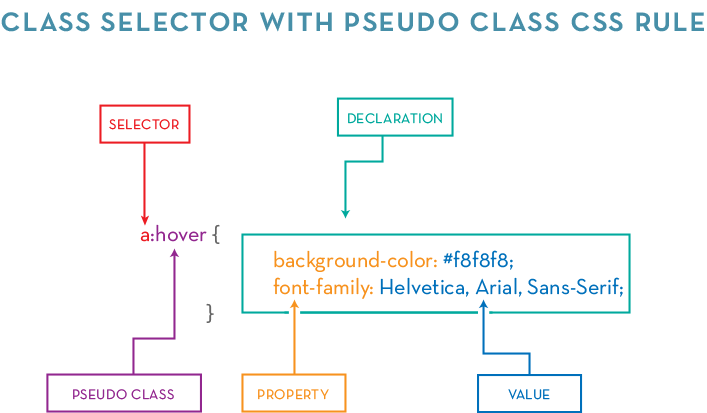
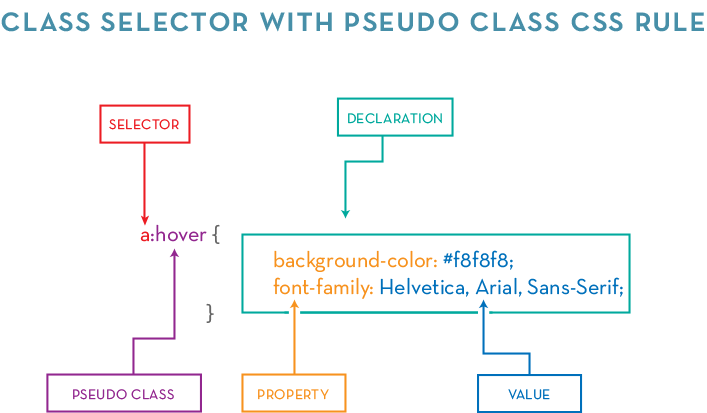
OK, let’s take a look at one last example…

The above example is the same as the previous one except the Selector is now an <a> instead of a class. Our Selector also as a second component to it highlighted in purple. This is a Pseudo-Class. Pseudo-Classes are used to detect the state of a selector. For example, :hover is used to detect when a user hovers their cursor over the selector. There are other types of Pseudo-Classes that are used to wait for user responses too such as :focus which waits for a user to select something. Some Pseudo-Classes aren’t specifically waiting for user input and are instead used to target specific elements within HTML such as :first-child, which locates the first member of a selector type.
So there you have it, a run-through of a CSS Rule’s anatomy, plus some bonus tidbits.
SOURCE: https://ironion.com/blog/2015/06/12/anatomy-of-a-css-rule/
_______________
CSS Basics
Anatomy of CSS Rules - Selectors & Declarations
A rule is an instruction that tells a browser how to render a specified element on an HTML page. Each CSS rule consists of a selector and a declaration.
In the example below, h1 is the selector. It is the XHTML tag to which the style is being attached. The declaration is the content between the curly braces.
h1 { color: green; }
The declaration defines what the style actually is. The declaration consists of two parts: the property (in this case, color) and the value (green) and they are separated by a colon.
Syntax
A declaration may contain more than one property. Each property is separated by a semi-colon:
h1 { color: green; font-size: 14px; }
If a value is made up of multiple words, put quotes around the value. Example: "Times New Roman"
Notice that the syntax for embedded and linked CSS is different than that of inline styles. In either case, style declarations can be grouped together.
Inline Syntax
The syntax MUST be correct for the style to work consistently. However, the style format (or the manner in which the style is formatted in the editor) can be written in several different ways. Find the way that works best for you and stick to it for easier debugging. Here is the same style formatted in 2 different ways:
SOURCE: http://djnmarti.com/foothill/coin65/week_02/basicsReview_rulesAnatomy.html





0 comments:
Post a Comment